Chromeでスマートフォンサイトやフィーチャーフォン(ガラケー)サイトを簡単に確認する方法
サイト開発をしていて、スマートフォンサイトやフィーチャーフォン(ガラケー)サイトを確認したい事って多々ありますよね。そんな時に便利なのがChromeのデベロッパーツール。最初からある機能なのでプラグインを入れたりする必要もありません。

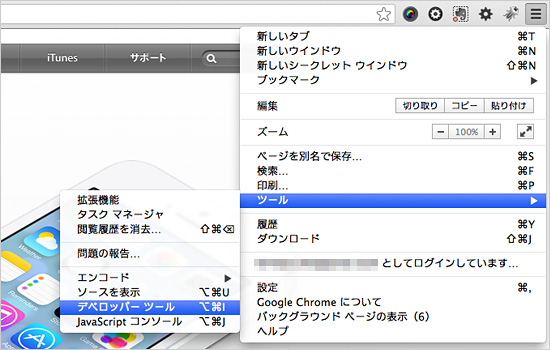
右端にあるChrome設定ボタンから、ツール>デベロッパーツールを選びます。

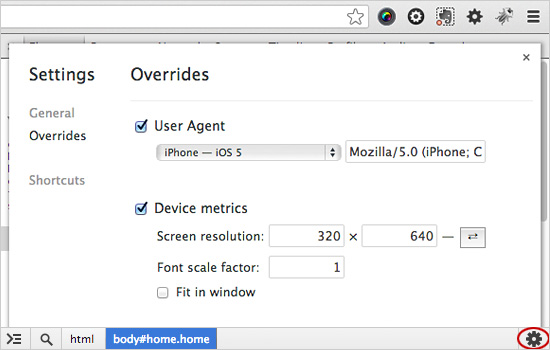
今度は右下にあるSettingsボタンをクリックしSettingsパネルを開きます。
User Agentにチェックを入れ、偽装したいUser Agentを選びます。お好みでDevice metricsから画面サイズを調整してください。

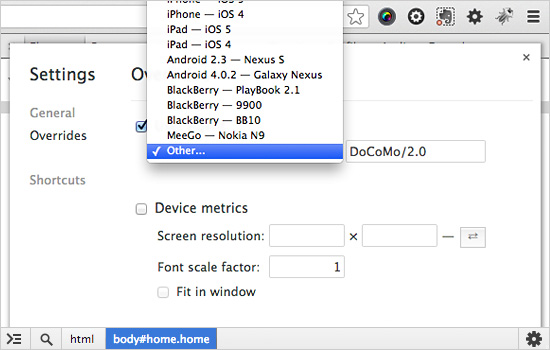
フィーチャーフォン(ガラケー)サイトを確認したい場合はotherを選択し、その横に確認したい機種のUser Agentを入力します。様々な機種のUser Agentはこちらのサイトを参考にしてください。
User-Agentって?
User-Agentとは、HTTPリクエストに入っている情報で、ページを表示する時に一般的なサイトでは、このUser-Agentを判断しPC用/スマフォ用/ガラケー用に表示する内容を分けていたりします。レスポンシブ・デザインは画面の表示サイズで判断しているため、この方法は効き目がありません。
投稿日:2013年7月23日